Discover the advantages and disadvantages of using a CMS vs. a niche site builder, with some SEO considerations when choosing a platform.The post Designing a unique Website: Selecting the best Tech for Your Dev by @krisjonescom appeared initially on s.e. Journal. On the web search engine Journal

There is a great deal of talk around variation 2.0 of this hypertext transfer procedure (HTTP). Therefore to help people who desire to determine just what HTTP version their particular site is supported on, We have detailed 3 free resources to test your website.
Understand that one of several needs of HTTP/2 usually your internet site must certanly be on HTTPS (TLS over HTTP). Options tend to be that if you aren’t on HTTPS, you aren’t on variation 2.0 regarding the brand new treatment. For more information on exactly what what’s needed of HTTP/2, i would recommend scanning this post by Rachel Andrew from Smashing Mag.
The Google Chrome Designer Tool
if you should be still not starting the Chrome Designer Toolkit however suggest that you begin integrating it into the SEO and web evaluation. I would browse 10 Chrome Dev Tool Hacks by James Porter at Distilled and My Favourite Search Engine Optimization device Isn’t An SEO Tool by AJ KOHN to start to see the great things about utilizing this device. I can not be concerned adequate how amazing it really is (and it’s really complimentary!).
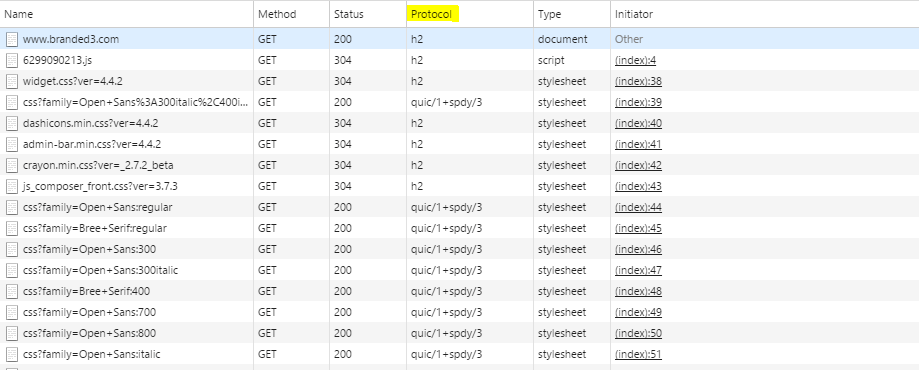
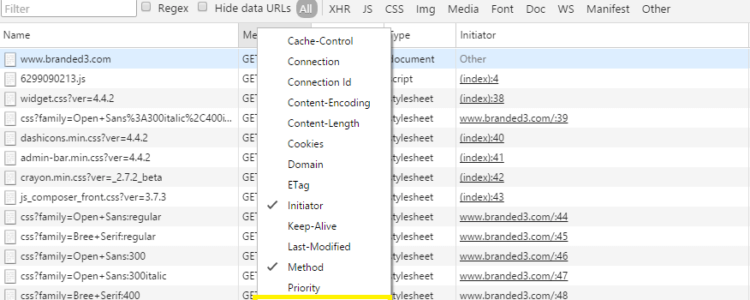
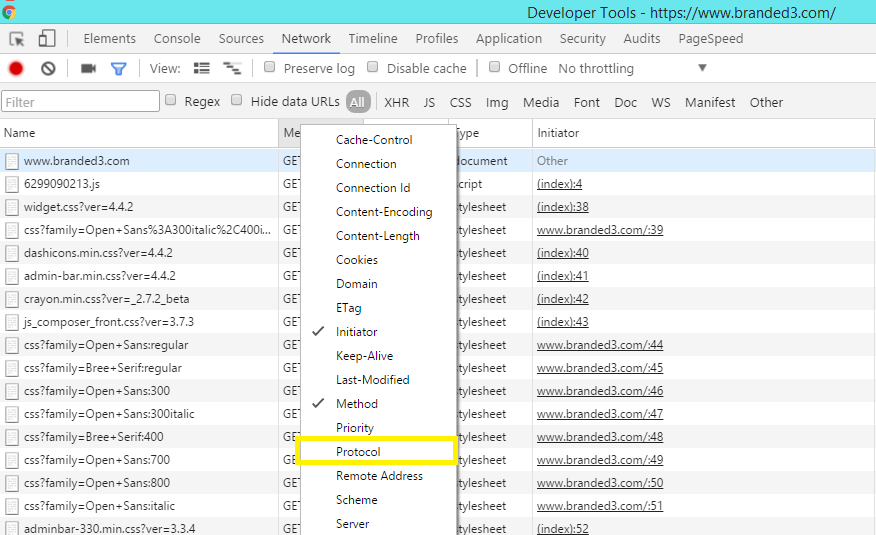
To test your website utilizing the Developer tool, you will need to are the process line toward system tab. To get this done, open up the Designer toolkit by striking F12 or most readily useful pressing and study take into account Chrome. Then navigate to the Network loss and best simply click among the headings, after that click protocol when you look at the drop down menu.

This may include a brand-new protocol line to your Network loss and tell you which HTTP protocol variation each resource( HTML, CSS, JS, typeface, and so forth )is being supported on. After that you will have the capability to determine if many very own interior sources are being served over HTTP/2. As you can plainly see from
screenshot above,< a href="https://www.branded3.com/ "> https://www.branded3.com/ is on HTTP/2, however some of the CSS and JS files from Google remain on SPDY. Browser Extensions if you like a quicker option, then there is one significant web browser extension for inspecting HTTP/2.0. The< a href="https://chrome.google.com/webstore/detail/http2-and-spdy-indicator/mpbpobfflnpcgagjijhmgnchggcjblin?hl=en"> HTTP/2 and SPDY Indicator extension for chrome includes a lightning bolt towards browser and modifications color to let you realize if there was SPDY or HTTP/2. There was an extension for Firefox in addition, unless you

like using Chrome. If a blue lightning bolt seems whenever a web page is packed, the webpage had been supported utilizing HTTP/2. A red lightning bolt indicates that the web site was supported utilizing SPDY.
A grey lightning bolt shows that the web site ended up being served utilizing neither SPDY or HTTP/2. On the web appliance if you cannot use Chrome Designer tools or add extensions towards web browser, then you can certainly examine utilizing a< a href= "https://tools.keycdn.com/http2-test"> HTTP/2 online evaluating device from keycdn.com.